В новой версии «Вебмастера» Яндекса появились подсказки о возможных проблемах сайта в разделе «Диагностика сайта». В качестве одной из проблем озвучено отсутствие мета-тегов <description>. Маленькая проблема.
Решение проблемы
Ладно, сделаем. По умолчанию, description в wordpress не выводится, но проблему легко решить. Для этого на странице редактирования записи справа вверху кликаем «Настройки экрана», в появившемся списке выбираем «Произвольные поля». Внизу, под окном редактирования статьи появится новый блок. В «имя» вписываем description, а в «значение» содержимое описания страницы. В следующий раз поле «имя» можно будет не прописывать вручную, а выбрать из выпадающего списка.
Остаётся организовать вывод этого содержимого на страницу. Для этого переходим (меню слева): Внешний вид -> Редактор. Справа в колонке «Шаблоны» кликаем на «Заголовок (header.php)». Ищем <head> и </head> и между ними вставляем код:
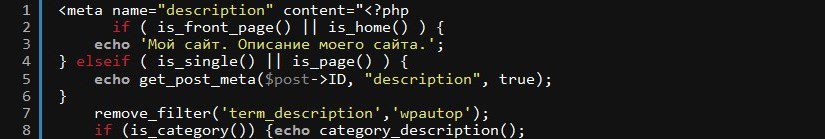
<meta name="description" content="<?php
if ( is_front_page() || is_home() ) {
echo 'Мой сайт. Описание моего сайта.';
} elseif ( is_single() || is_page() ) {
echo get_post_meta($post->ID, "description", true);
}
remove_filter('term_description','wpautop');
if (is_category()) {echo category_description();
} ?>" />
Сохраняем и радуемся. Спасибо Роману Животягину за образец кода.
При этом:
- Для главной страницы у вас будет description который прописан в образце кода. В указанном примере это: ‘Мой сайт. Описание моего сайта.’. Замените его на своё описание!
- Для страниц разделов в description будет отображаться описание, которое вы дали разделу при его создании (если у вас нет описаний у разделов – добавьте их).
- Для статей будет использоваться значение description, которое вы сделали при редактировании статьи.
Осталось внести в блог изменения и радоваться!
Успехов!